The Project: Connected Store
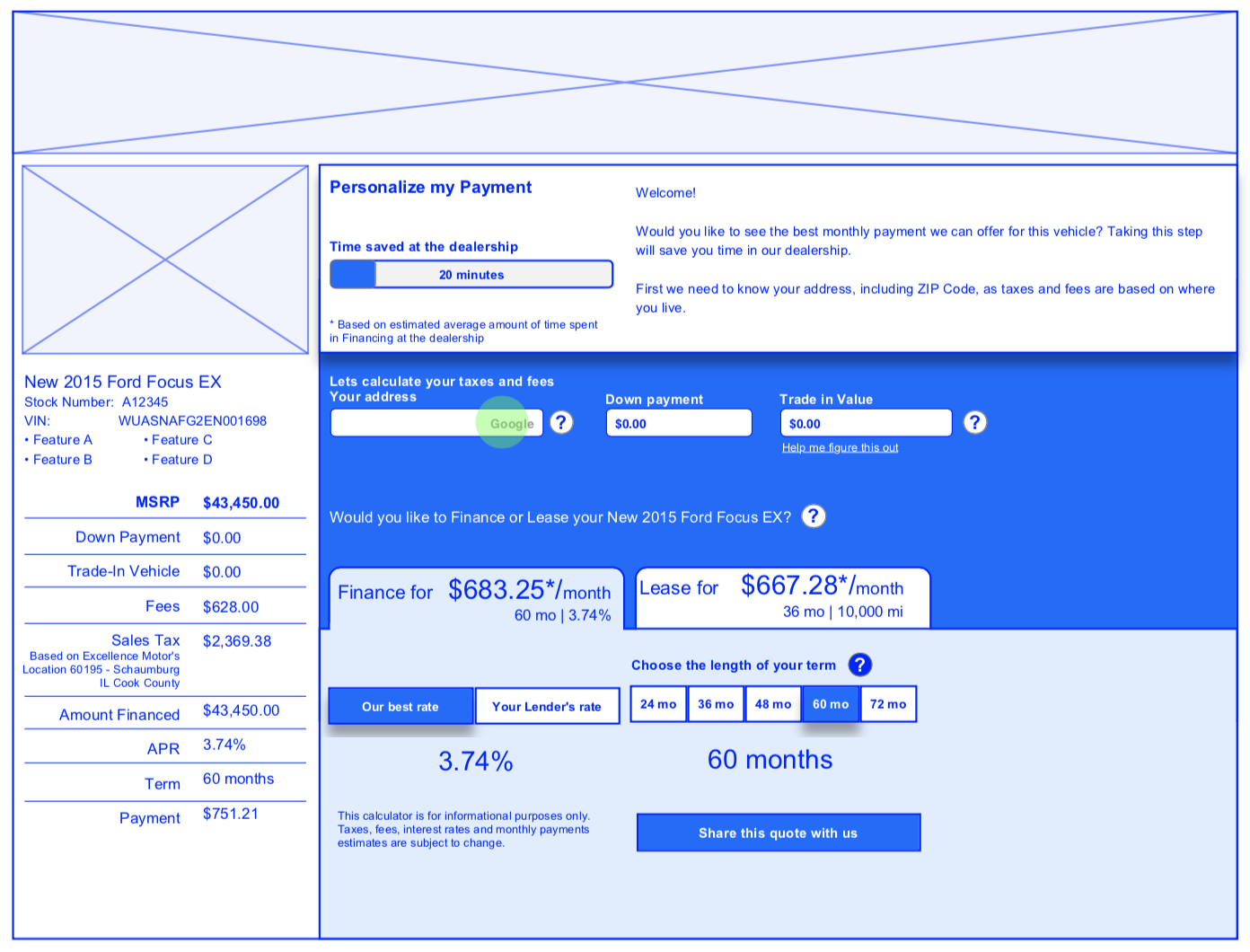
At CDK, I've been the lead UI designer on our Connected Store application for the last 5 years. This application has been designed from the ground up to allow car buyers to get an accurate, valid quote online via a car dealer's website.
The UI had a major focus on responsive design as 50% of our user base uses their mobile devices to access our websites. With a large team working on this project, designing and building effective patterns to make development effortless and effective was critical.
This is the story of the process to build this UI and subsequent integrations with 3rd party widgets as well as various car dealer websties.
It was an effort of true collaboration and communication in a complex team structure.

Wireframes and Flows

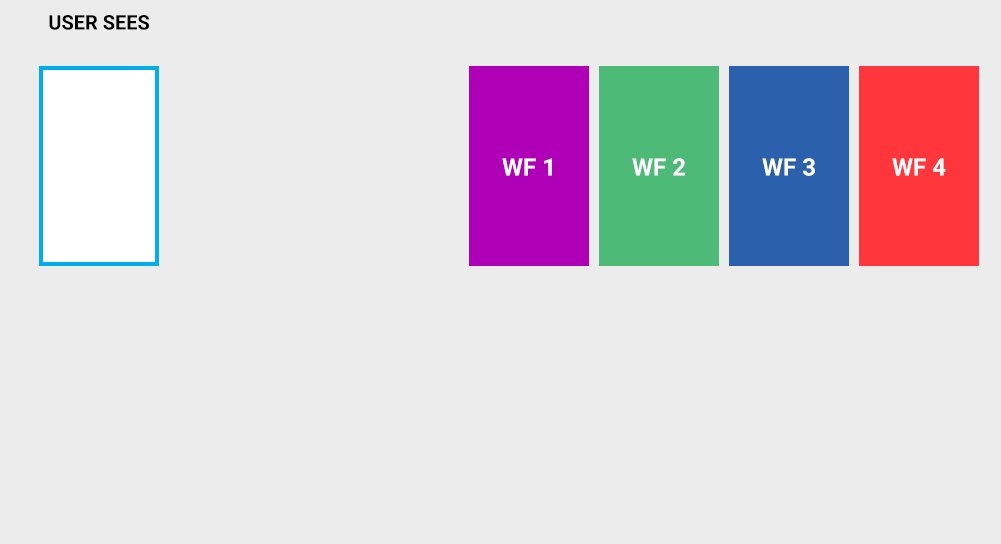
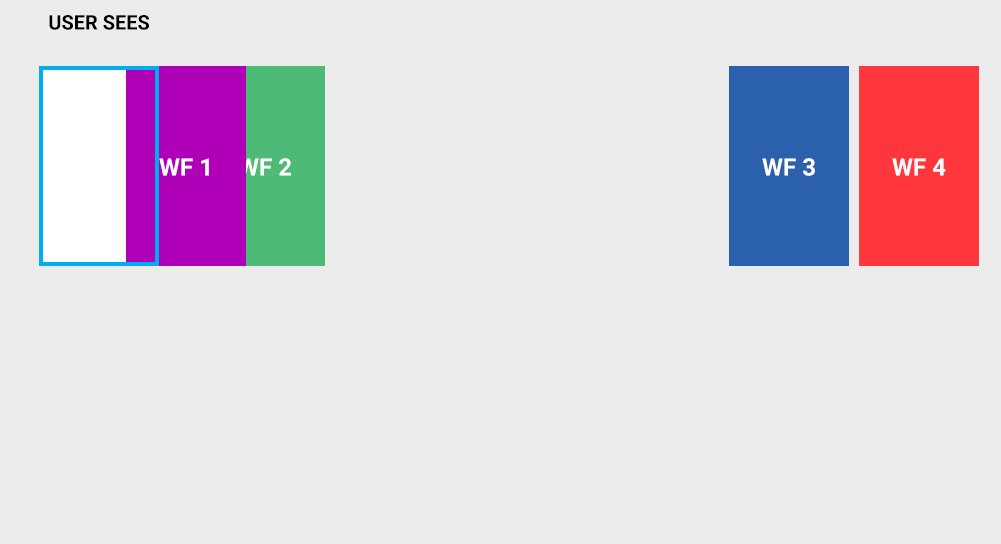
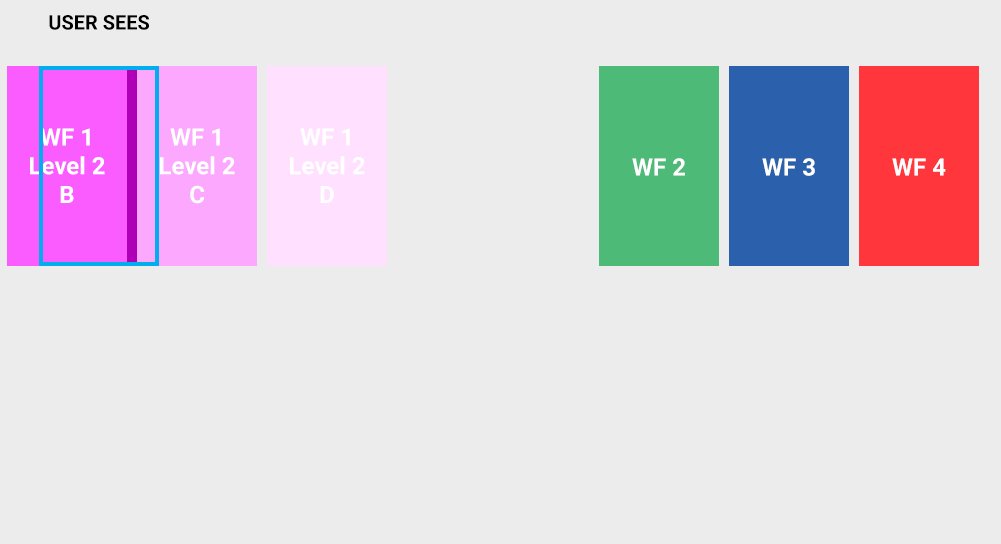
From day one, I work with our UX team to develop and iterate through flowcharts and wireframes. This process incorporated communicating with stakeholders within our team, the company, and clients.
After we have initial wireframes, my role transitioned into creating fast prototypes in HTML/CSS (using the Bootstrap framework) to mock up an interactive, responsive demo and get stakeholder feedback and buyin for the project.
Animation and Interactions

We also work through user interactions. If transitions are animated, we represent those with either custom animations or simply prototype the animations with code so there is no confusion on how it is to be implemented.

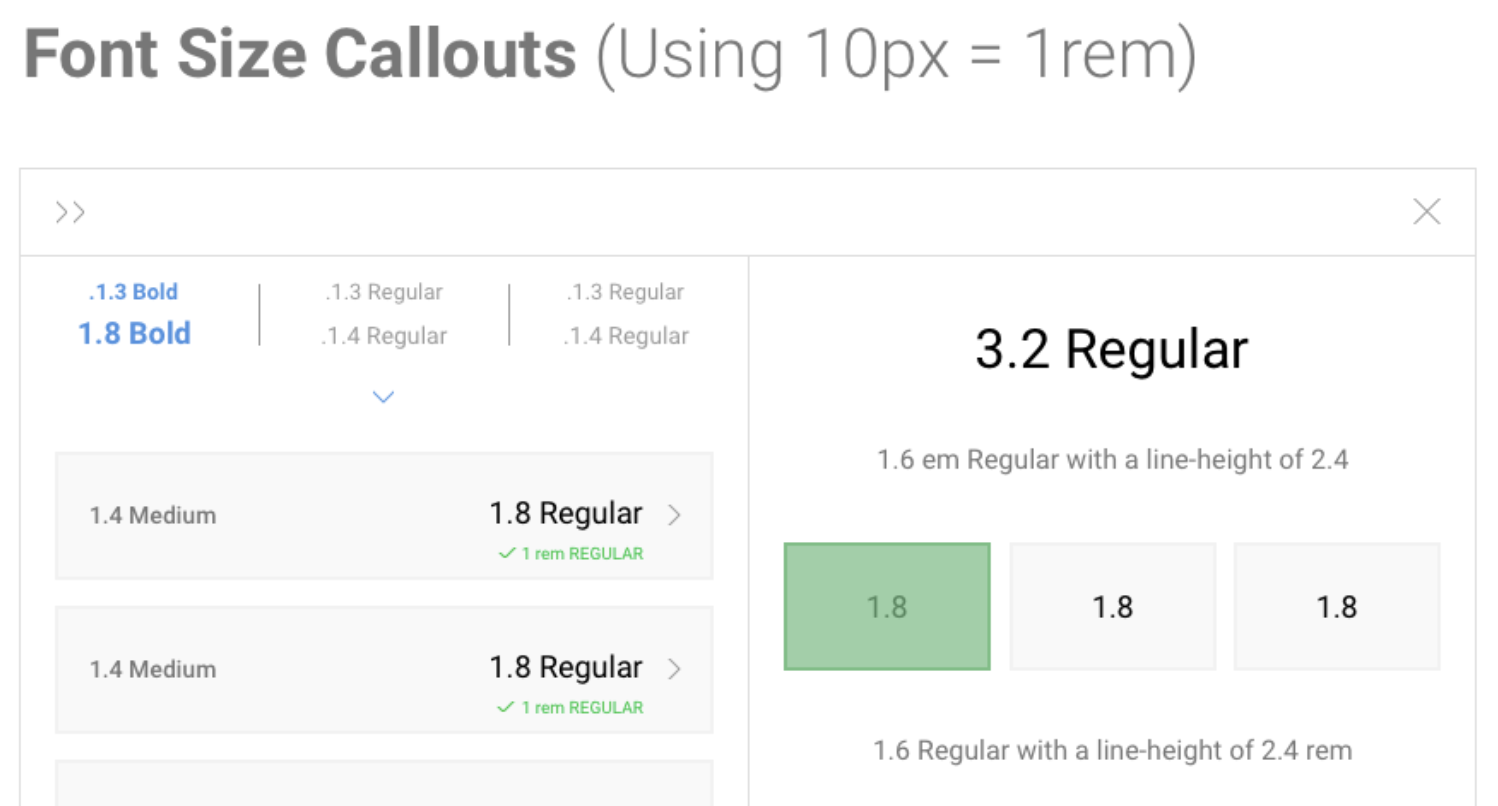
Design Specs

Design specs are created that define deafult colors, fonts, and other UI patterns for the UI designers or engineers to implement. This also provides a way to ensure quality and consistency in the UI.
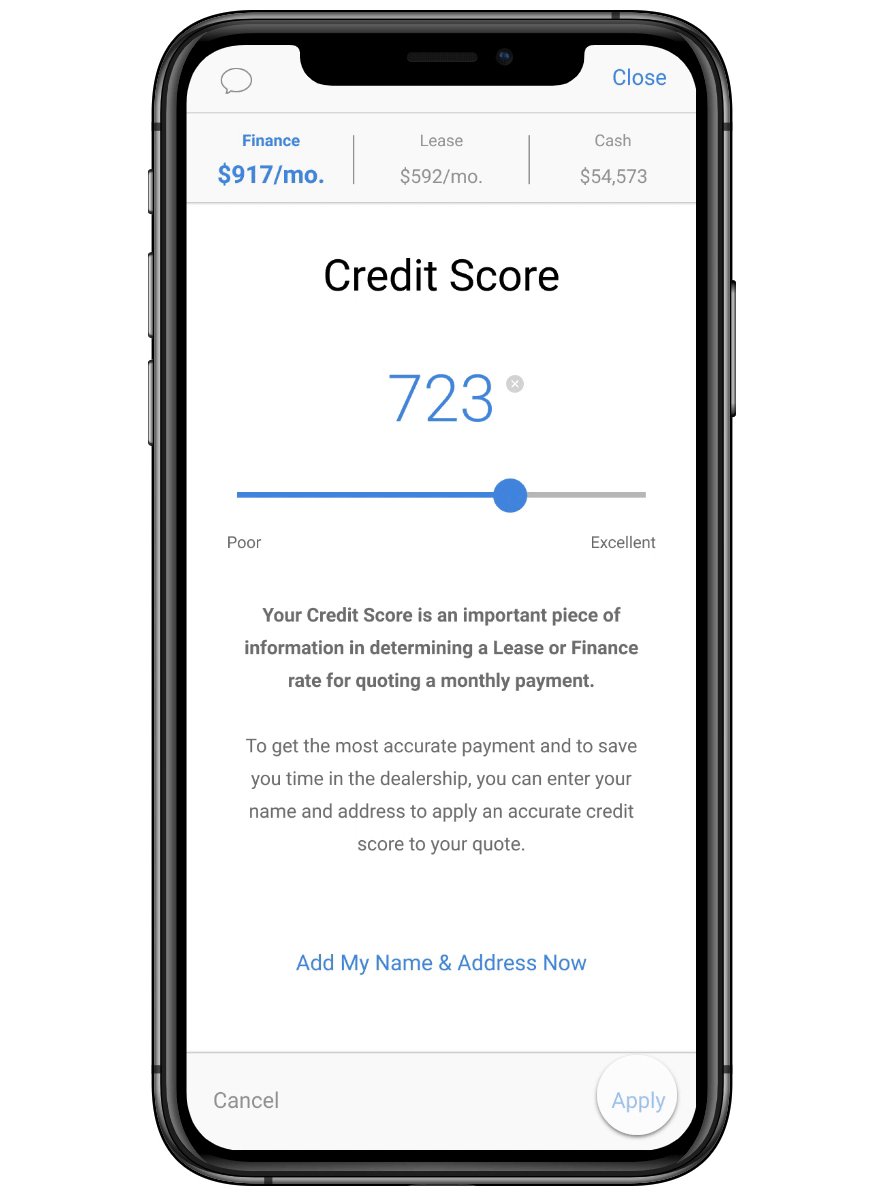
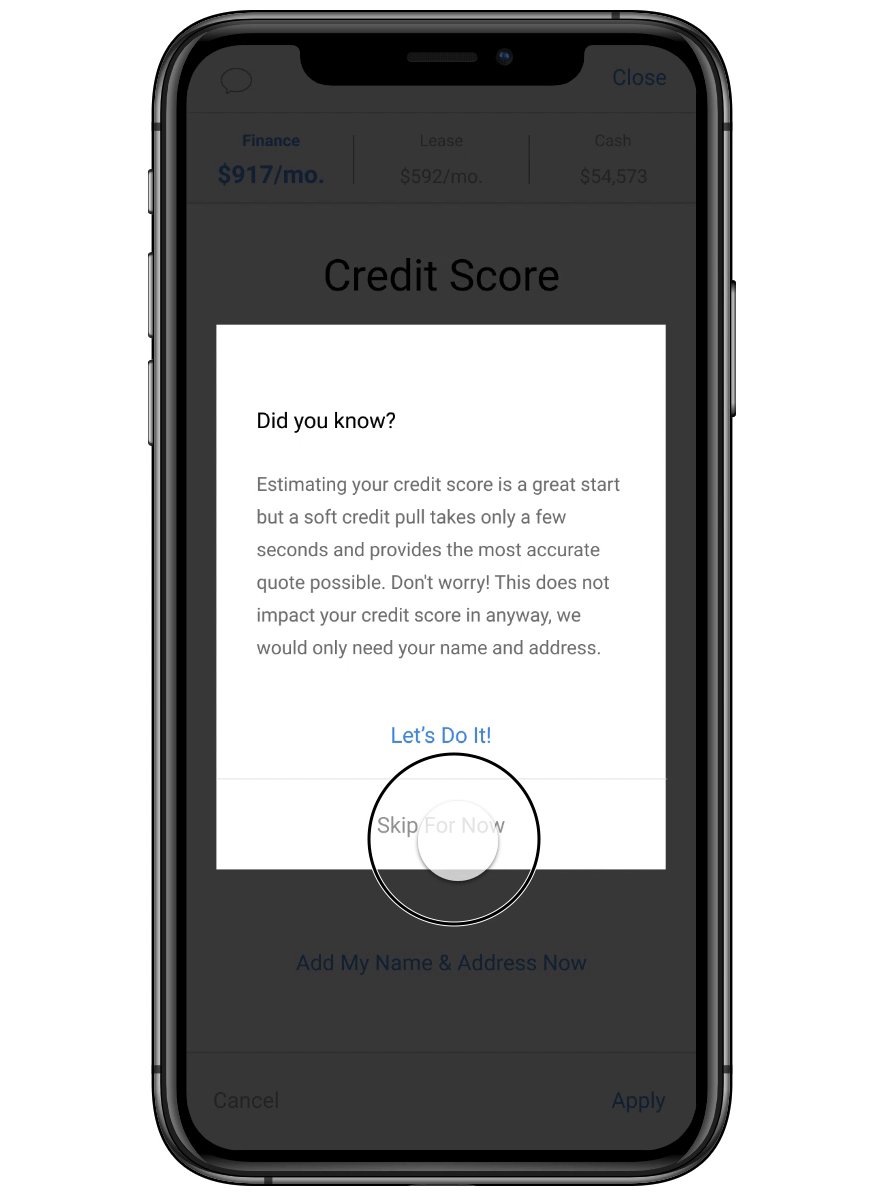
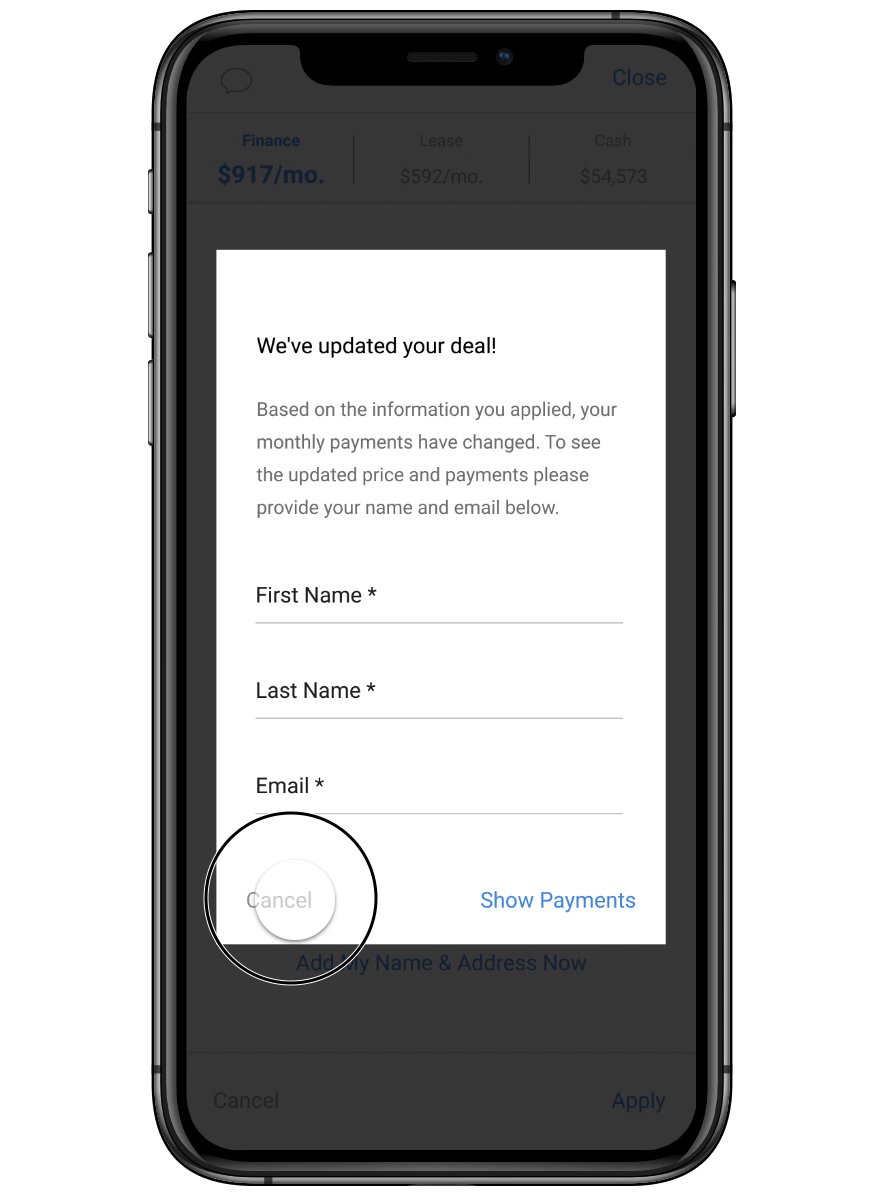
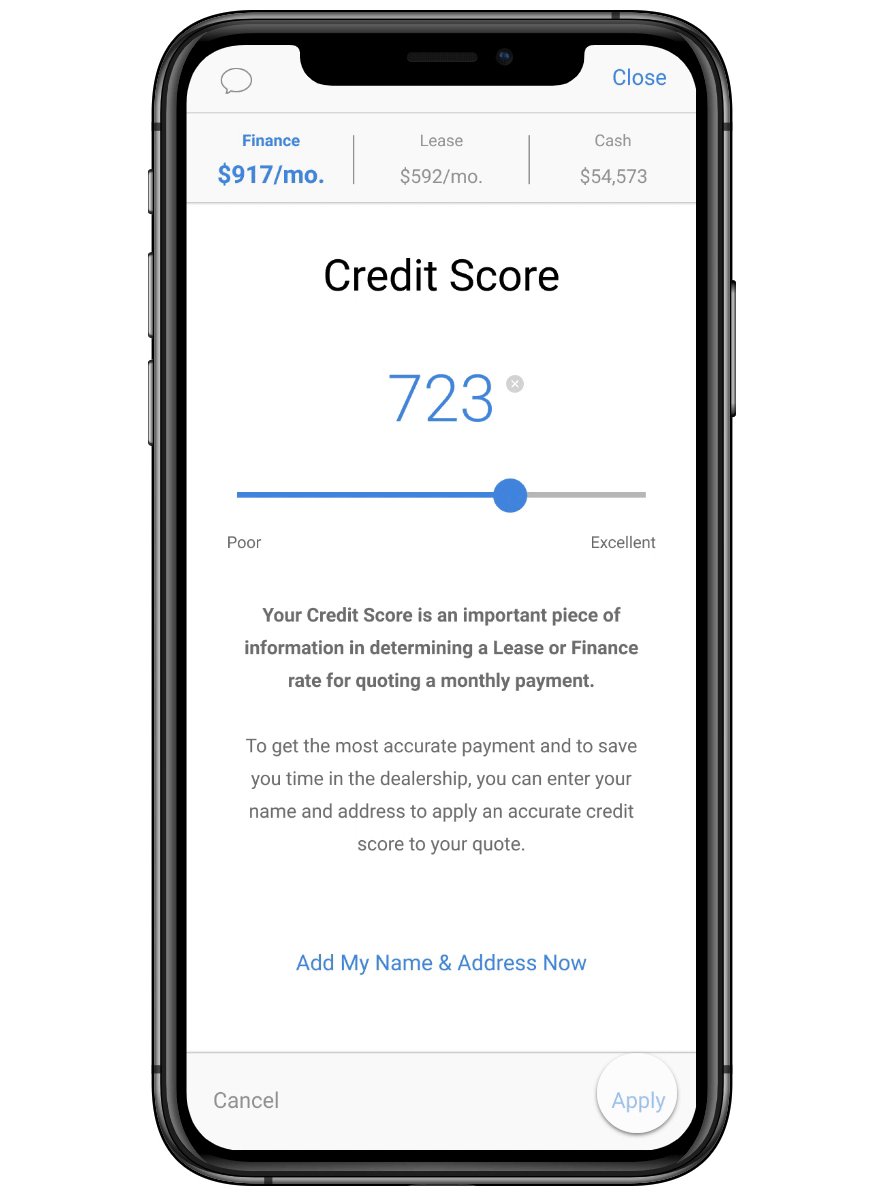
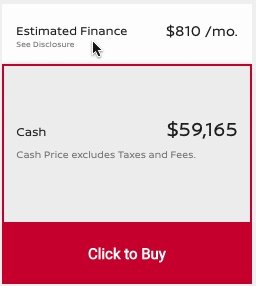
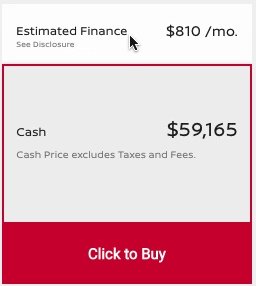
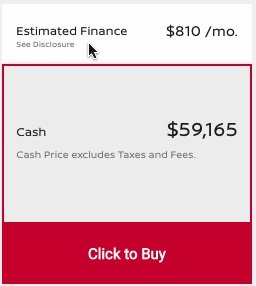
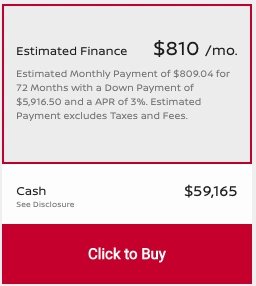
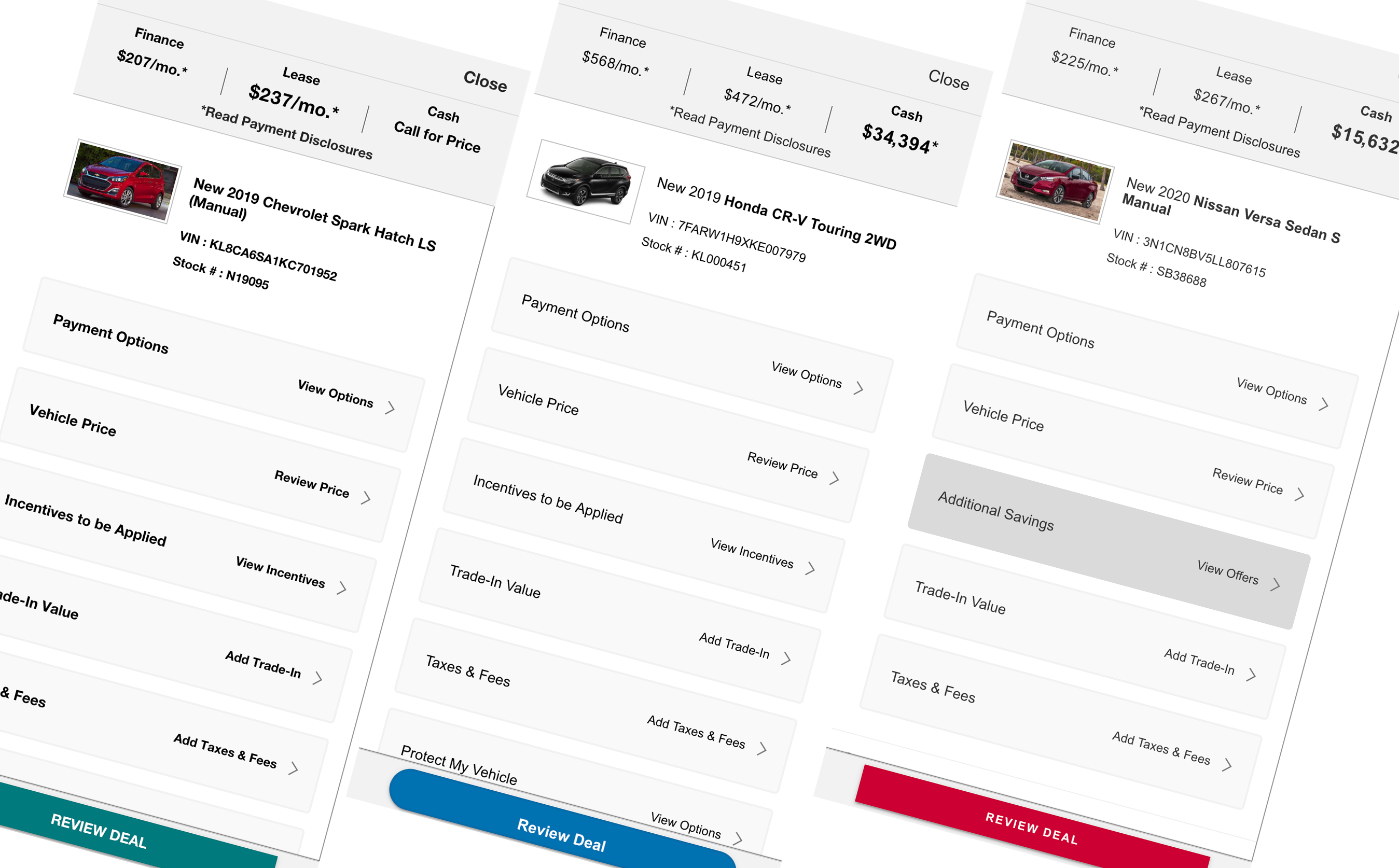
Final Production Results

The final result is a modular experience that has been tested, is responsive, easy to maintain and unique for every customer.
Design Tools Used
- Adobe Creative Cloud
- Sketch
- Axure (transitioned to Sketch)
- Figma
- Lucidechart
- Miro
Libraries and Frameworks Used
- Bootstrap
- AngularJS
- React
- Material UI (MUI)
Design Tools Used
- Adobe Creative Cloud
- Sketch
- Axure (transitioned to Sketch)
- Figma
- Lucidechart
- Miro
Libraries and Frameworks Used
- Bootstrap
- AngularJS
- React
- Material UI (MUI)